これまでデザインの世界に関わったことがなかった担当者が、初めてデザイナーと打ち合わせする際、ぶち当たりやすい壁があります。
それが「専門用語がわからないので話が理解しづらい」というものです。
都度その意味を聞くと、話の腰を折ることにもなるため、後日意味を調べるという方もいらっしゃいます。
そこで今回は、デザイナーとの打ち合わせの時に知っていると役立つデザイン専門用語を8つご紹介します。
目次
補色
ある色について、色相環(しきそうかん)の対局に位置する色の組み合わせを指します。
色相環とは以下のような、色を円形に並べたもののことです。

例えば黄色を見てみましょう。
対局に位置しているのは青紫ですね。
この場合、黄と青紫は補色の関係にあるといえます。
同じようにピンクを見てみると、対局にあるのは緑ですから、ピンクと緑もまた補色関係だといえます。
覚えておくと便利な色相環
実は補色関係を理解しておけば、マーケティングや普段の生活などさまざまな場面で活用することができます。
例えば補色関係の色の組み合わせでものを配置すると、より鮮やかに見えると言われています。
これは商品ディスプレイや普段の服の組み合わせでも活用することができます。
完全に対局でなくても、その左右の色でも同じ効果が見込めますので、ぜひ仕事やプライベートで補色を活用してみてください。
その他の色に関する用語
色相環に関するデザイン用語をもう少し紹介しましょう。
隣接色相
色相環上で隣り合っている色同士の関係を「隣接色相」といいます。
隣接色相同士は似たようなイメージを与えるため、統一感を与えるのによいですが、そのまま組み合わせると目立ちにくいというデメリットもあります。
同じような色を使用して統一感を出したいなら、彩度や明度を変えて構成するのが良いでしょう。
このような配色のことを「同一色相」と言います。
中差色相
対象の色から90度移動した場所にある色のことをいいます。
主にアジアで伝統的に使われる配色で、明度や彩度を調整することで、補色とは違った印象を与える色の組み合わせができます。
三分割法
写真や絵画、イラストの構図を考える際に用いられる構図のひとつです。
三分割法にのっとって撮影または描写されたものは、全体的にバランスの良い、安定した作品に仕上がるとされています。
1700年代末にはすでに発見されていた方法で、現在も構図を決定する際に活用されている方法です。
三分割法の考え方
それでは実際に三分割法で写真やイラストを書いてみましょう。
まず写真しようと思っている風景またはスケッチを、9つの面ができるように縦と横にそれぞれ3等分します。

この時、黄色の線上または交差する部分にポイントを置くと、全体としてバランスの良い構図が完成します。
デザインについて知見がない場合でも、この方法を理解しているだけでキレイな写真を撮ったりイラストを作成することができるのです。
グリッド
いわゆる「罫線」のことを指します。
三分割法同様に、写真やイラストの構図を考えるのはもちろん、WEBデザインでも用いられる手法です。
グリッドを用いて構成を考えることを「グリッドレイアウト」と呼ぶこともあります。
グリッドはiPhoneの撮影時に表示できる
写真の構図を決める際に活用できるグリッド。
実はiPhoneでの撮影時に、画面にグリッドを表示させることができるのです。
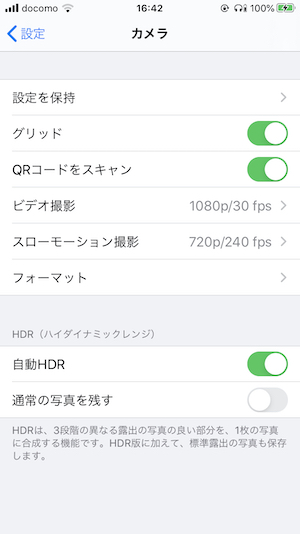
設定アプリからカメラを選択すると「グリッド」という項目が表示されます。

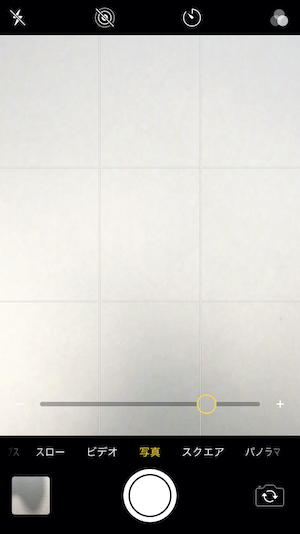
これをオンにしておくと、以下のように撮影時にグリッドが表示されるようになるのです。

撮影した画像にグリッドは表示されないのでご安心ください。
この機能は、先程ご紹介した三分割法を用いる際にも活用できる方法です。
「バランスの良い写真を撮りたい」「グリッドレイアウトを活用したい」と考えている方は、一度こちらの機能も使ってみてはいかがでしょうか。
マージン
主にWEBサイトデザイン等を構成する際の余白のことをいいます。
マージンは数値で表され、数値が大きいほど余白は広く、逆に小さいほど狭くなります。
マージンを設けずに構成したWEBデザインは、窮屈なイメージを与えるだけでなく、読みづらい印象を与え、サイトの離脱(サイトから出ていってしまうこと)に繋がってしまいます。
もちろんさまざまな効果を検証した上で、マージンを狭くすることもありますが、フラットデザインが好まれる昨今は、できるだけ余白を広く取る構図が好まれています。
それ以外にも、WEBサイトのレイアウトを美しくわかりやすく構成するために、マージンの調整は欠かせません。
ランディングページを含めて、新たにサイトを立ち上げる場合には、ぜひマージンについて理解しておきましょう。
レディング
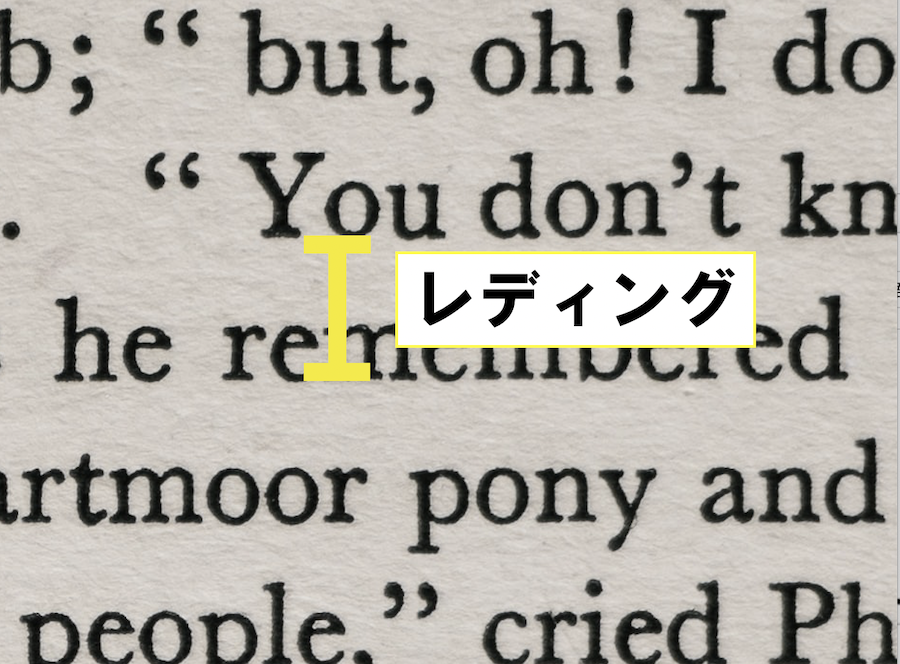
レディングは文字のベースライン(下の部分)と、改行後のベースラインとの間を指します。

一般的に欧文のほうが狭く、日本語のほうが広いという傾向があります。
レディングが狭ければ狭いほど、文章全体が詰まった印象になるため、文字が読みにくくなります。
だからといって広すぎると、文章全体が捉えにくくなるため、適度なレディングを儲けることが大切です。
WEBサイトなどでは、レディングの間隔が全体の読みやすさを左右することもあります。
特に文字が多いサイトの場合、デザイナーと相談しながら適度なレディングを決定したほうが良いでしょう。
サムネ
いわゆる「サムネイル」のことを指します。
サムネイルとは、画像や印刷物を表示する時に、縮小させて見やすく加工した見本のことです。
WEBコンテンツの場合、以下のように記事タイトルの横に表示される画像もサムネに当たります。

これは画像サイズを小さくすることで、表示までの時間を短縮することが目的とされています。
表示までの時間はSEOにも大きく関係するため、WEBコンテンツを制作する場合は是非覚えておきたい用語と言えます。
最近ではSNSのプロフィール画像を「サムネ」と呼ぶことが多いため、意味を勘違いしている方も多いようです。
デザインに関して使用する場合の正しい意味も覚えておきましょう。
デザインカンプ
WEBサイトなどを作成する時にデザイナーから提示されるデザイン完成見本図のことを指します。
打ち合わせの初期段階に、必ずといっていいほど登場する言葉ですが、あまり一般的ではないため、混乱する方も多いのではないでしょうか。
多くのデザイナーは「カンプ」と省略して使うほか、モックアップと呼ばれることもあります。
クライアントと完成イメージを共有するために作成するもので、デザインカンプを見ながらサイトの目的や導線などについても検討します。
特にWEBサイト製作に携わる方はチェックしておくとよいでしょう。
トンマナ
「トーン&マナー」の略で、広告の手法やデザインに一貫性をもたせることにより、ユーザーが持つイメージを統一させようとするブランディングの手法です。
例えばブランドカラーがある場合、サイトのメインカラーと統一することで、イメージの統合を図ることができます。
またブログやコラムなどを扱うWEBコンテンツの場合、「文末を合わせる」など表記を統一することも「トンマナを合わせる」といいます。
非デザイナーが知っておきたいデザイン専門用語8選 まとめ
デザインの専門用語を理解することで、デザイナーとの打ち合わせがよりスムーズになります。
もちろん、わからないことはその場で聞くのが一番ですが、あらかじめ用語を把握しておくことで、気持ちにも余裕が出てくるのではないでしょうか。
今回ご紹介した専門用語以外にも、気になった言葉はぜひググってみるなどしてみてくださいね。















